پێشەکی
گەر پێشتر لەبارەی چوارچێوەی “Ionic” زانیاریت نەبووە، ئەوە چوارچێوەیەکی گەشەپێدانی مۆبایلە کە، سەرچاوە کراوە و لە نێوان سەکۆکاندا بەکار دەهێنرێت بۆ دەستپێکردن، پەرەپێدان و پاراستنی بەرنامەکانی Angular، React و Vue بە ئاسانی لەسەر سیستەمە گونجاوەکان.
بە “Ionic ” دەتوانیت ئەپەکان بە HTML و CSS و جاڤاسکڕێپت دروست بکەیت و لە سەرانسەری سەکۆکاندا بڵاوی بکەیتەوە، لەوانە ئەندرۆید و ئای ئۆ ئێس و ئامێرەکانی تر.
هەروەها دانانی چوارچێوەی “Ionic ” ئاسان و ڕاستەوخۆیە. ئەپەکانی “Ionic ” بە پلەی یەکەم لە ڕێگەی سوودمەندی هێڵی فەرمانی “Ionic ” دروست دەکرێن و پەرەیان پێدەدرێت.
بۆ دەستپێکردن بە چوارچێوەی “Ionic”، تەنها پێویست بە Node وە npm ە.
چۆنیەتی دامەزراندنی چوارچێوەی “Ionic”
وەک لە سەرەوە باسمان کرد، چوارچێوەی “Ionic”، چوارچێوەیەکی پەرەپێدانی مۆبایلە کە سەرچاوە کراوە و لە بنەمای سەکۆکاندا کە ئیشی پێدەکەن بۆ دەستپێکردن و پەرەپێدان و پاراستنی بەرنامەکانی Angular, React, Vue بە ئاسانی لەسەر سیستەمە گونجاوەکان دادەمەزرێت.لێرەدا چۆنیەتی دامەزراندنی لەسەر ئوبونتو لینوکس دەخەینەڕوو.
سەرەتا پەنجێرەی هێڵی فەرمانی ئوبونتو بکەرەوە و فەرمانەکانی خوارەوە جێبەجێ بکە بۆ دامەزراندنی NVM.
curl https://raw.githubusercontent.com/creationix/nvm/master/install.sh | bash
دواتر فرمانەکان جێبەجێ بکە بۆ چالاککردنی ژینگەی NVM لەناو پرۆفایلی خۆتدا. بەم شێوازە:
source ~/.bashrc
کاتێک ژینگەکە چالاک بوو، ئەم فرمانانەی خوارەوە جێبەجێ بکە بۆ دامەزراندنی Node.js.تا ئامادەکردنی ئەم بابەتە، “Ionic” نوێترین وەشانی LTS و پشتگیری لە وەشانی Node.js ١٤ و ١٦ LTS دەکات.بۆ ئەم بابەتە، ئێمە بڕیارە Node.js وەشانی ١٦ LTS دابمەزرێنین. بۆ ئەوەی ئەم کارە بکەیت ئەم فرمانانەی خوارەوە جێبەجێ بکە.
nvm install v16
پاش دامەزراندن دەتوانیت بە بەکارهێنانی ئەم فرمانانەی خوارەوە ئاگاداری وەشانی Node.js و NPM ببیت:
node -v npm -v
گەر پێشتر دامەزراندنێکی “Ionic CLI” ئەنجام درابێت، پێویستە بیسڕیتەوە بەهۆی گۆڕانکاری لە ناوی گورزەکاندا.ئەوەش بەم دەرمانە :
npm uninstall -g ionic
کاتێک Node.js و NPM دامەزران، ئەم فرمانانەی خوارەوە جێبەجێ بکە بۆ دامەزراندنی نوێترین “Ionic”:
npm install cordova --location=global npm install @ionic/cli --location=global
بە جێبەجێکردنی فرمانەکانی خوارەوە ئاگاداری وەشانی “Ionic” ببە:
ionic -v
کە دەرەنجامی فەرمانی سەرەوە هاوشێوەی دێڕەکانی خوارەوەیە:
6.20.1
بۆ دروستکردن و خزمەتکردنی پڕۆژەیەکی “Ionic”ـی نوێ و بنەڕەتی لەسەر ڕاژەیێکی پەرەپێدان، بچۆ بۆ بەڕێوەبەرایەتی ڕەگی ئیشە نوێیەکەت ئەم فرمانانەی خوارەوە بەکاربهێنە:
ionic start my-first-project cd my-first-project ionic serve
سەرەتا “my-first-project” بگۆڕە بە ناوی ئەو بوخچە پڕۆژەیەی کە دەتەوێت بەکاری بهێنیت. کاتێک دەستت بە پڕۆژەیەکی نوێ کرد، داوات لێدەکرێت چوارچێوەیەک و ڕووکارێک هەڵبژێریت:
Pick a framework! 😁 Please select the JavaScript framework to use for your new app. To bypass this prompt next time, supply a value for the --type option. ? Framework: Angular Let's pick the perfect starter template! 💪 Starter templates are ready-to-go Ionic apps that come packed with everything you need to build your app. To bypass this prompt next time, supply template, the second argument to ionic start. ? Starter template: tabs | A starting project with a simple tabbed interface sidemenu | A starting project with a side menu with navigation in the content area ❯ blank | A blank starter project list | A starting project with a list my-first-app | A template for the "Build Your First App" tutorial
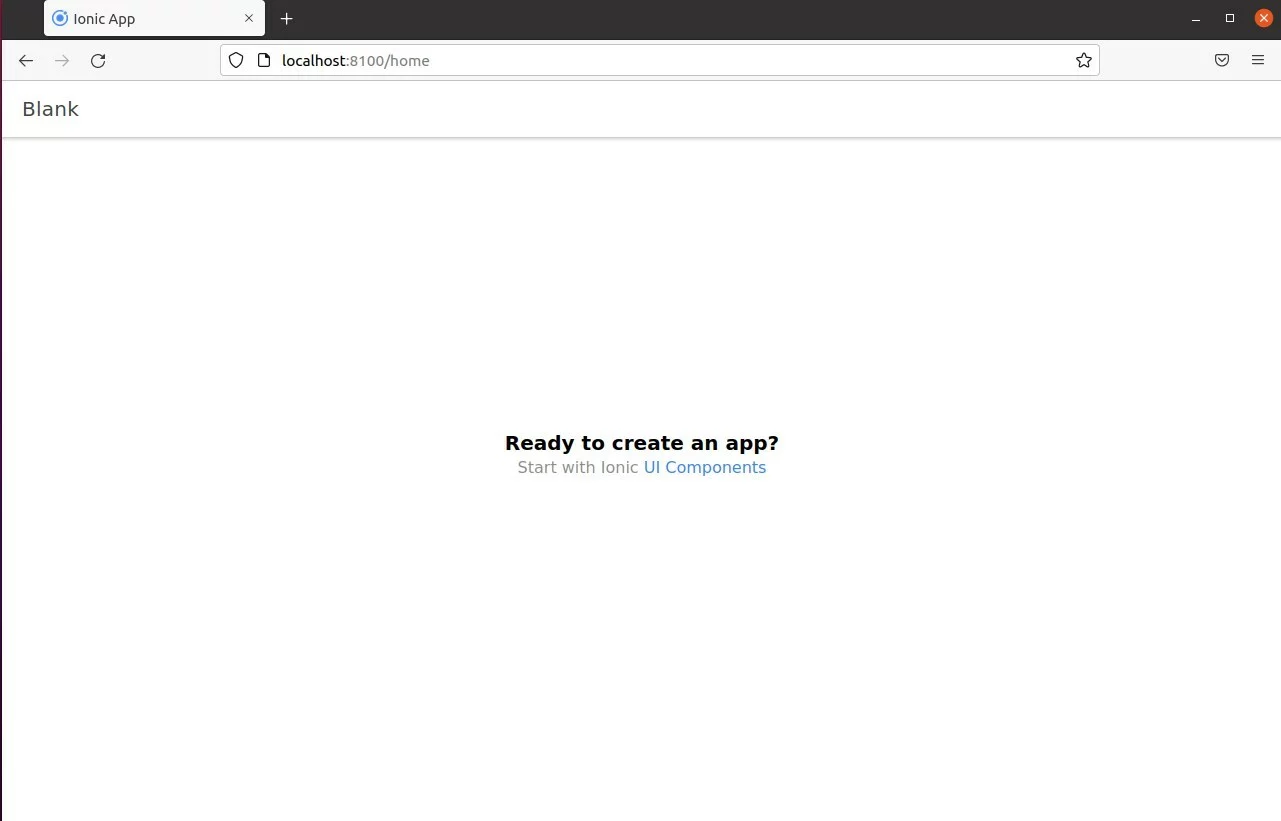
گەر بە سەرکەوتووانە ئیشەکەت ئەنجام دا، دەبێ ئەم دێڕانە ببینیت ئەڵبەت ئەم ناونیشانە لە وێبگەڕەکەت بنووسە “http://localhost:8100/”

کاتێک فرمانی “ionic serve” بەکاردەهێنیت بۆ دروستکردنی بەرنامەیەک و خزمەتکردنی بە شێوەیەکی ناوخۆیی، ڕاژەکارەکە بە شێوەیەکی خۆکارانە بەرنامەکە دروست دەکاتەوە و لاپەڕەکە دووبارە باردەکاتەوە کاتێک هەریەکێک لە فایلە سەرچاوەییەکان دەگۆڕیت.